- Prerequisists
- Setup
Prerequisists
- Docker is needed to be installed because
actdepends ondocker
Setup
Set up act in Codespaces or Windows or anyother OS
- Start you codespace from GitHub either in directly in VSCode or in the browser
- Double check if
Dockeris installed in your codespaces. - If yes then act-cli need to be installed
- Either use
goif you have it or install it withbreworbashor any other way explained here
Sample commands to install act-cli
go install github.com/nektos/act@latestgo install github.com/nektos/act@master
After set up
Once act has been installed on your codespace or windows or anyother OS you will need to clone the repository which workflows and actions you want to run.
Example commands
### Command structure:
act [\<event>] [options]
If no event name passed, will default to "on: push"
### List the actions for the default event:
act -l
### List the actions for a specific event:
act workflow_dispatch -l
### Run the default (`push`) event:
act
### Run a specific event:
act pull_request
### Run a specific job:
act -j <jobname>
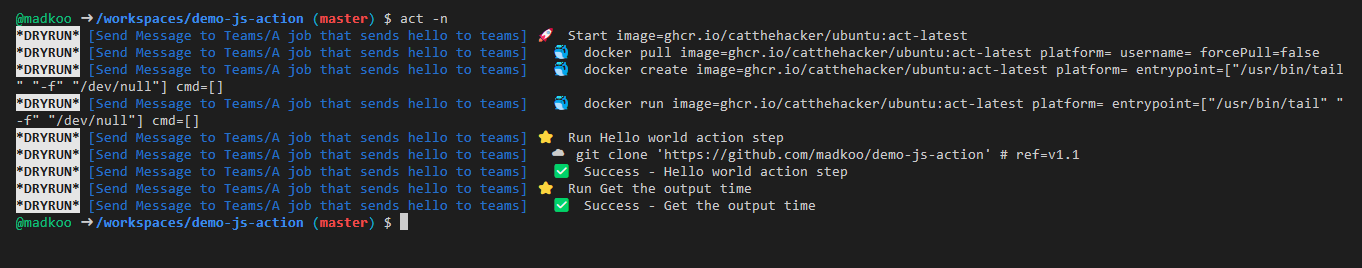
### Run in dry-run mode:
act -n
### Enable verbose-logging (can be used with any of the above commands)
act -vSample Workflow:
{% highlight yml %}
jobs:
hello_world_job:
runs-on: ubuntu-latest
name: A job to say hello
steps:
# To use this repository’s private action,
# you must check out the repository
- name: Checkout
uses: actions/checkout@v2
- name: Hello world action step
uses: ./ # Uses an action in the root directory
id: hello
with:
who-to-greet: ‘Mona the Octocat’
# Use the output from the hello step
- name: Get the output time
run: echo “The time was ${{ steps.hello.outputs.time }}”
{% endhighlight %}
Sample action
name: 'Action Name' #*
description: 'short desc' #*
inputs:
who-to-greet: # id of input *
description: 'Who to greet' #*
required: true #*
default: 'World'
outputs:
time: # id of output #*
description: 'The time we greeted you' #*
runs: #* Configures the path to the action's code and the application used to execute the code.
using: 'node12' #* application used to execute the code
main: 'index.js' #* file that contains the action code
JS Action template
const core = require('@actions/core');
const github = require('@actions/github');
try {
// `who-to-greet` input defined in action metadata file
const nameToGreet = core.getInput('who-to-greet');
console.log(`Hello ${nameToGreet}!`);
const time = (new Date()).toTimeString();
core.setOutput("time", time);
// Get the JSON webhook payload for the event that triggered the workflow
const payload = JSON.stringify(github.context.payload, undefined, 2)
console.log(`The event payload: ${payload}`);
} catch (error) {
core.setFailed(error.message);
}Running in Codespaces with dry-run mode